Back to works
#CaseStudy #Web #App #B2C
RPS Gamba: Blockchain PvP Wagering Game
A fast-paced Rock–Paper–Scissors game built on Web3, blending simple mechanics with token-based wagering, wallet integration, and transparent on-chain outcomes.

Tools Used:
🛠 Figma
🛠 Smart Contract Integration
🛠 Web3 Wallets
🛠 Prototyping

Problem
Most blockchain games suffer from steep onboarding, clunky wallet interactions, and a lack of engaging UX. Even simple wagering concepts often feel untrustworthy or inaccessible to casual players, leading to poor adoption and retention.

Goal
Design a seamless, trustworthy PvP wagering experience where players can quickly connect their wallets, place token wagers, and enjoy Rock–Paper–Scissors with engaging feedback loops and transparent on-chain results.
My Role
Sole Product Designer — collaborated directly with two engineers to define and deliver the entire product experience. Owned end-to-end design: UX flows, wireframes, prototypes, UI, animations, and design system. Focused on bridging blockchain complexity with intuitive game design.

Discover
Studied Web3 wagering patterns and pinpointed pain points in wallet flows and on-chain interactions.

Define
Shaped the product vision: fast, transparent, and fun. Designed flows for wallet login, staking, results, and game history.

Develop
Built responsive prototypes in Figma. Explored motion/animation to make a simple mechanic (RPS) feel dramatic and rewarding.

Deliver
Shipped a polished UI system optimized for both desktop and mobile. Handoff included assets, interaction specs, and blockchain state transitions.

Discovery

Research Approach
Worked closely with engineers to map blockchain flows and wagering logic. Researched competing Web3 games to spot pain points such as constant transaction approvals and confusing wallet prompts.

Insights Gained
Stakeholder collaboration: Initial brainstorming and feature prioritization with the product owner
User interviews: 3 qualitative interviews—two operators, one locksmith—to understand pain points


User Personas


Full Name
:
Alex Chen
Age
:
27 years old
Location
:
Singapore
Job Title
:
Financial Analyst
Tech Proficiency:
:
High (comfortable with wallets, tokens, DeFi apps)
Device
:
iPhone Pro (small screen gaming)
Quotes
“Managing crypto always feels like too many steps.”
“I get frustrated when every action needs another transaction approval.”
“I value transparency and fairness because I have serious trust issues online.”
Goals
- Use blockchain apps that feel smooth and seamless.
- Be confident that outcomes and balances are transparent.
- Enjoy quick, rewarding breaks during a busy day.
Frustrations/Pain Points
- Constant wallet prompts make apps feel slow and clunky.
- Many Web3 products feel unsafe or overly complex.
- Hard to find games that are both fun and trustworthy.
Needs
- Account abstraction to reduce repetitive transaction signing.
- Clear feedback for actions, wagers, and results.
- Fast, mobile-first UI that feels like a modern game, not a finance tool.


Full Name
:
Maria González
Age
:
32 years old
Location
:
Madrid, Spain
Job Title
:
Marketing Coordinator
Tech Proficiency:
:
Moderate (occasional crypto user)
Device
:
Desktop PC (mac 14’)
Quotes
“Crypto apps often feel overwhelming — too many steps, too much jargon.”
“I want to relax, not spend my time figuring out transactions.”
“If I’m playing, I need to feel it’s fair and not rigged.”
Goals
- Access apps and games without complex setup.
- Understand what’s happening at a glance.
- Play casually in free time without deep technical knowledge.
Frustrations/Pain Points
- Onboarding into crypto products is intimidating.
- Jargon-heavy interfaces create confusion.
- Distrust of outcomes when apps lack transparency.
Needs
- Simple sign-in and wallet connection flow.
- Visual trust signals (clear states, confirmations).
- Lightweight mobile UI with minimal friction.
User Needs
- A frictionless way to join and play without constant wallet prompts
- Clear and transparent wager and result flow
- Mobile-first gameplay that feels fast, engaging, and trustworthy
Must have
- Account abstraction so players don’t sign transactions for every move
- Simple wallet connection with clear onboarding
- Transparent wager states and on-chain result confirmation
- Smooth, responsive UI optimized for mobile play
Should have
- In-game match history with on-chain proof
- Real-time countdowns and animations for moves/reveals
- Quick wager presets for faster play
- Basic profile with token balance display
Could have
- Player leaderboard with win/loss stats
- Push notifications for match invites and results
- Social features (friend invites, rematches)
- Light desktop adaptation for casual browser players
Won’t have
- Complex DeFi-style staking dashboards
- Multi-token portfolio management
- Heavy customization options (themes, skins)
- Long onboarding with KYC/complex verification

Feature Prioritization

Collaborated with engineers to define the MVP around speed, trust, and accessibility — balancing technical feasibility (account abstraction, wallet flows) with business value (fast wagering and user retention).
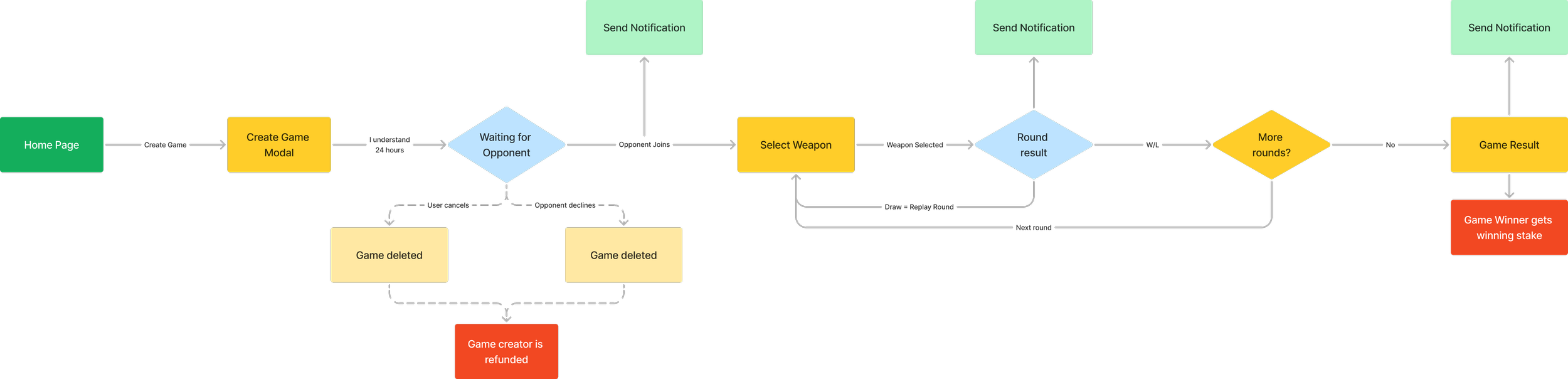
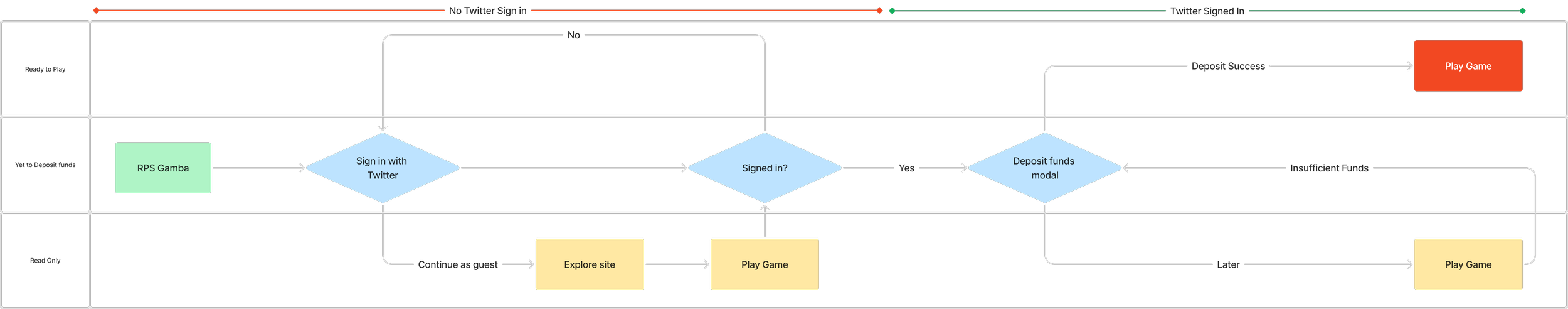
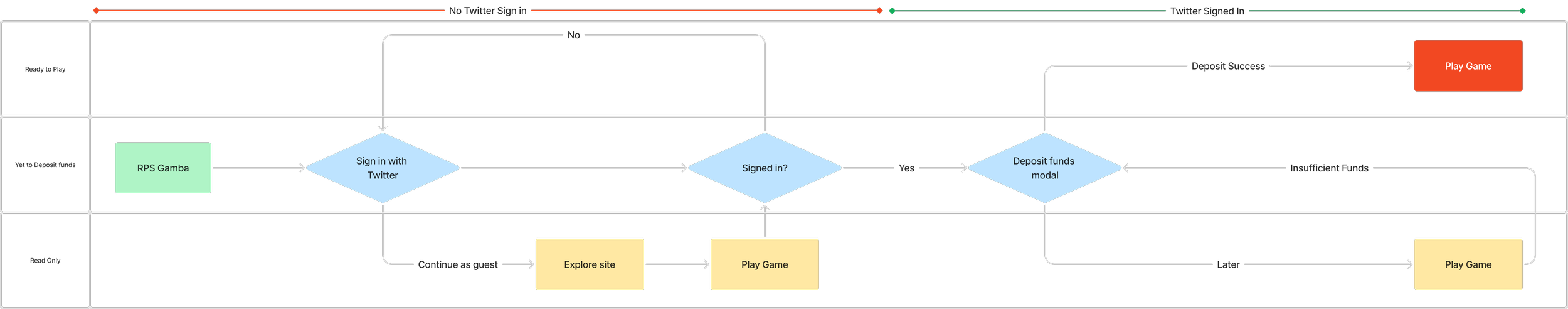
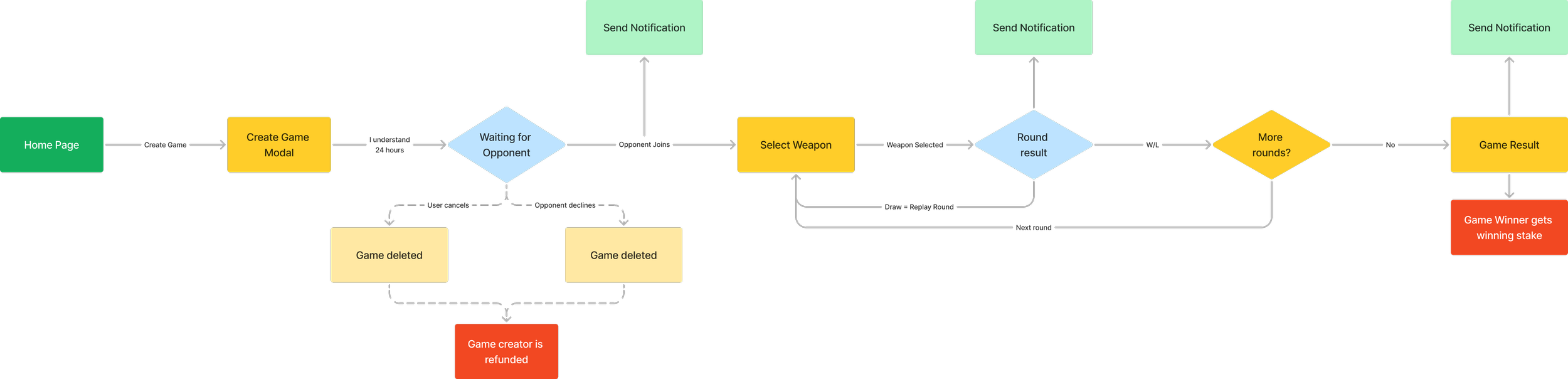
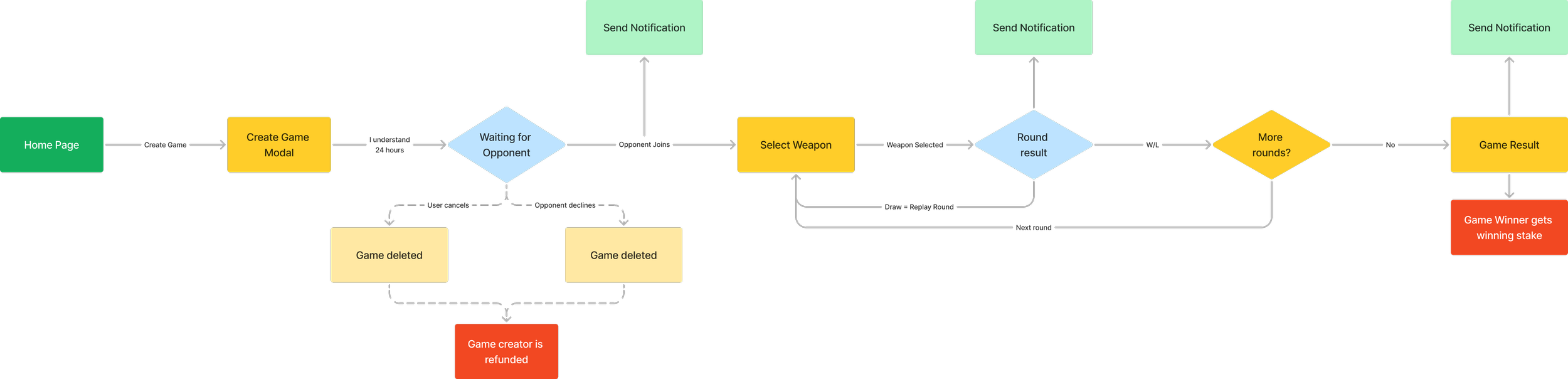
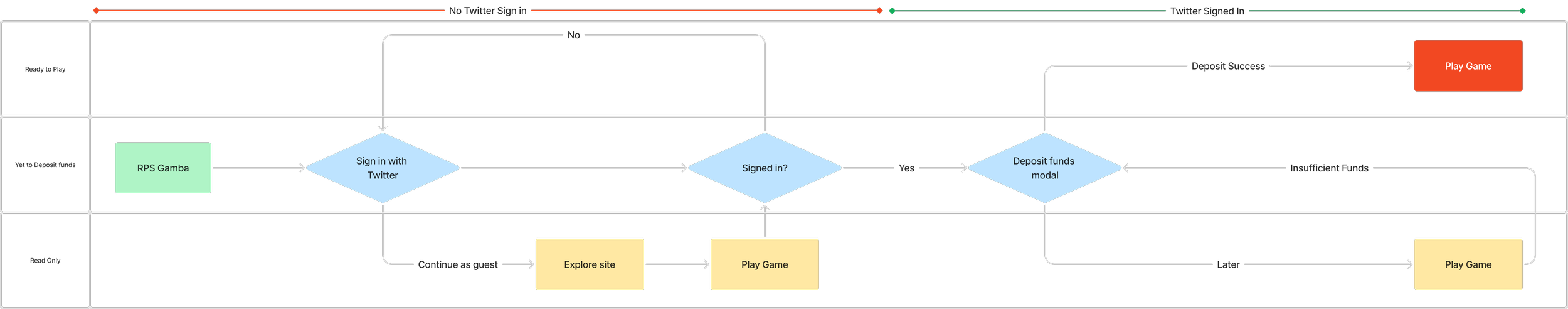
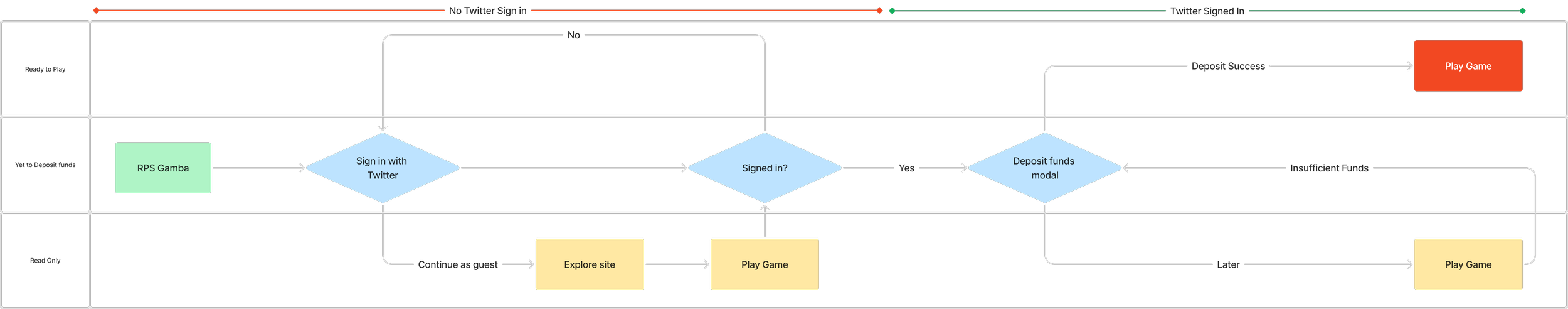
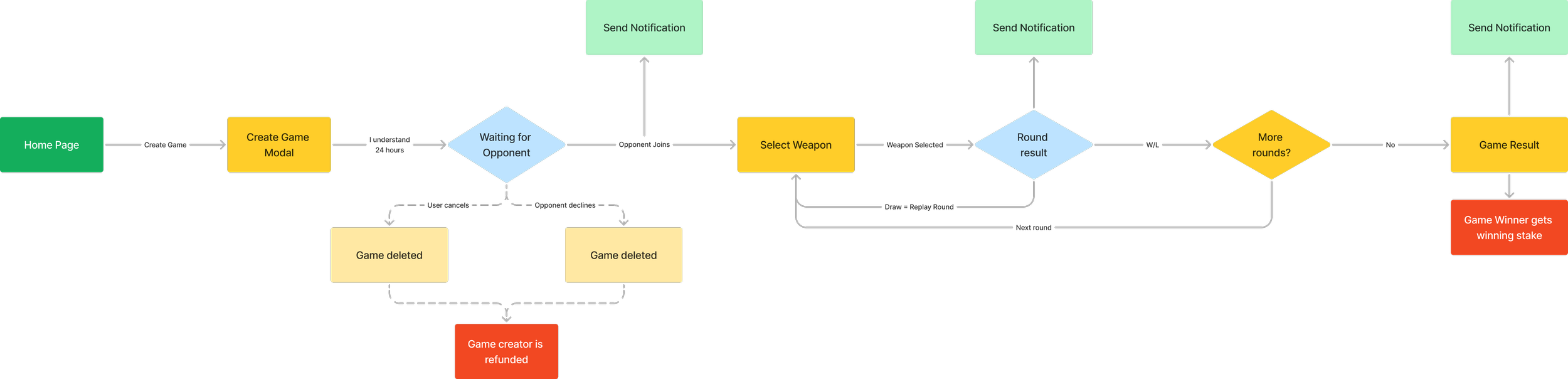
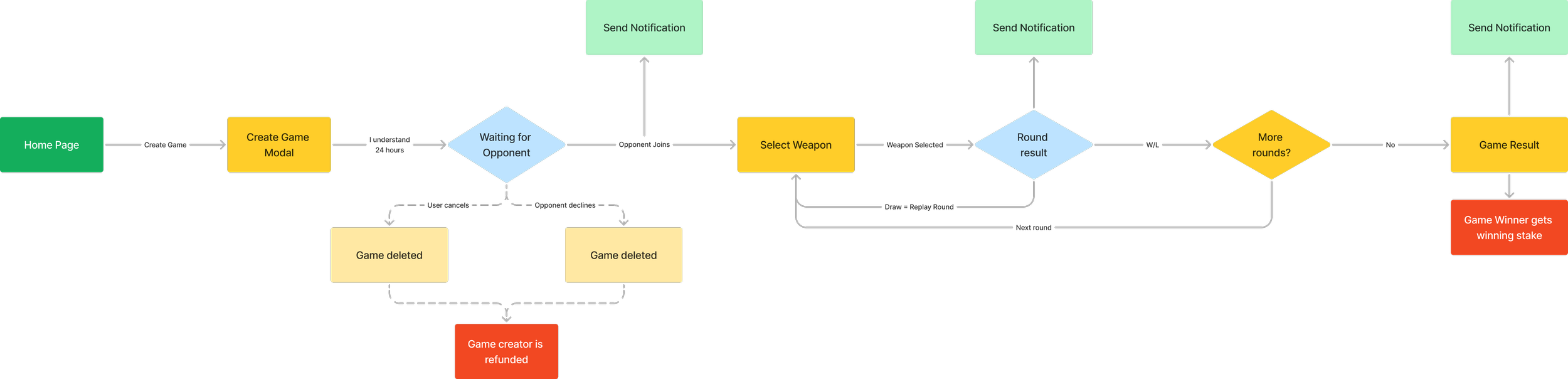
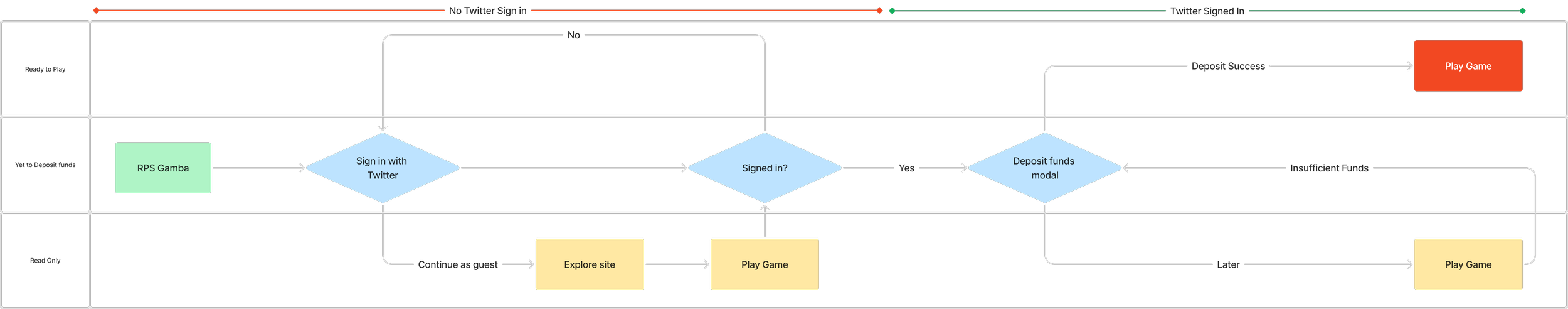
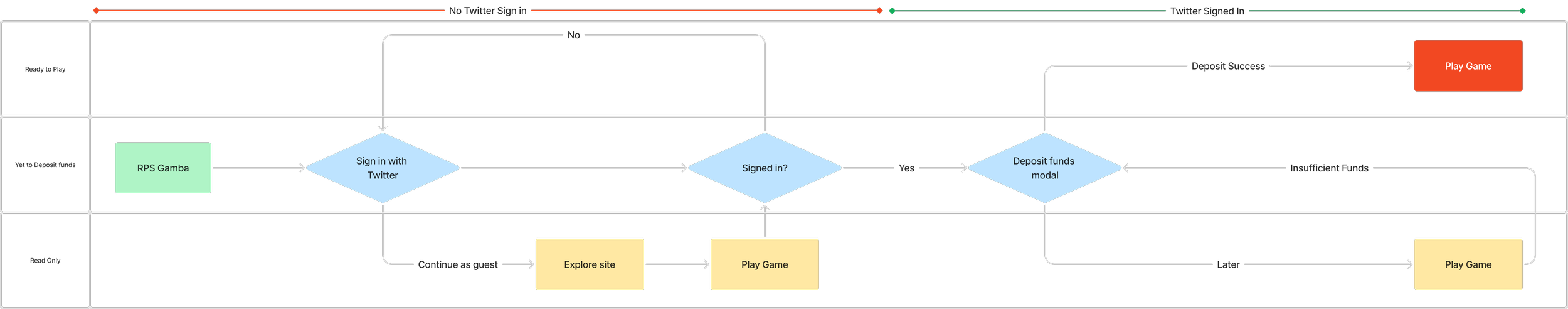
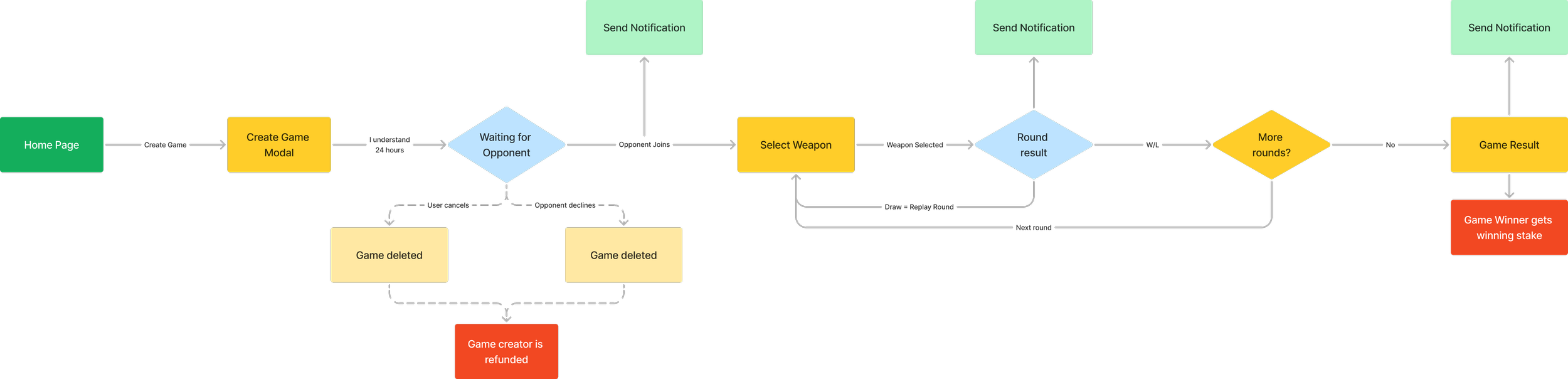
Flowchart
To ensure that the structure of RPS Gamba was clear and intuitive for players, we created a detailed flowchart outlining the full user journey — from wallet connection to placing wagers and revealing results. This artifact helped us visualize how blockchain interactions would align with smooth, game-like UX.
We analyzed typical Web3 onboarding flows to pinpoint friction points such as repeated transaction prompts, unclear balance updates, and confusing result confirmations. Mapping these issues highlighted the need for account abstraction, streamlined wagering, and clear feedback loops.
By laying out the entire journey — from entering the lobby, selecting wager amounts, committing moves, to final reveal — we identified opportunities to simplify steps, reduce user drop-off, and make the experience feel more like a casual game than a crypto tool.
The flowchart also exposed design inconsistencies early on, allowing us to refine wallet states, wager confirmations, and match results before building high-fidelity prototypes. This ensured the final product delivered both speed and trust — critical in a PvP wagering context.
Ultimately, the flowchart served as a foundation for aligning design and development around a seamless player journey, balancing blockchain transparency with fun, low-friction gameplay.


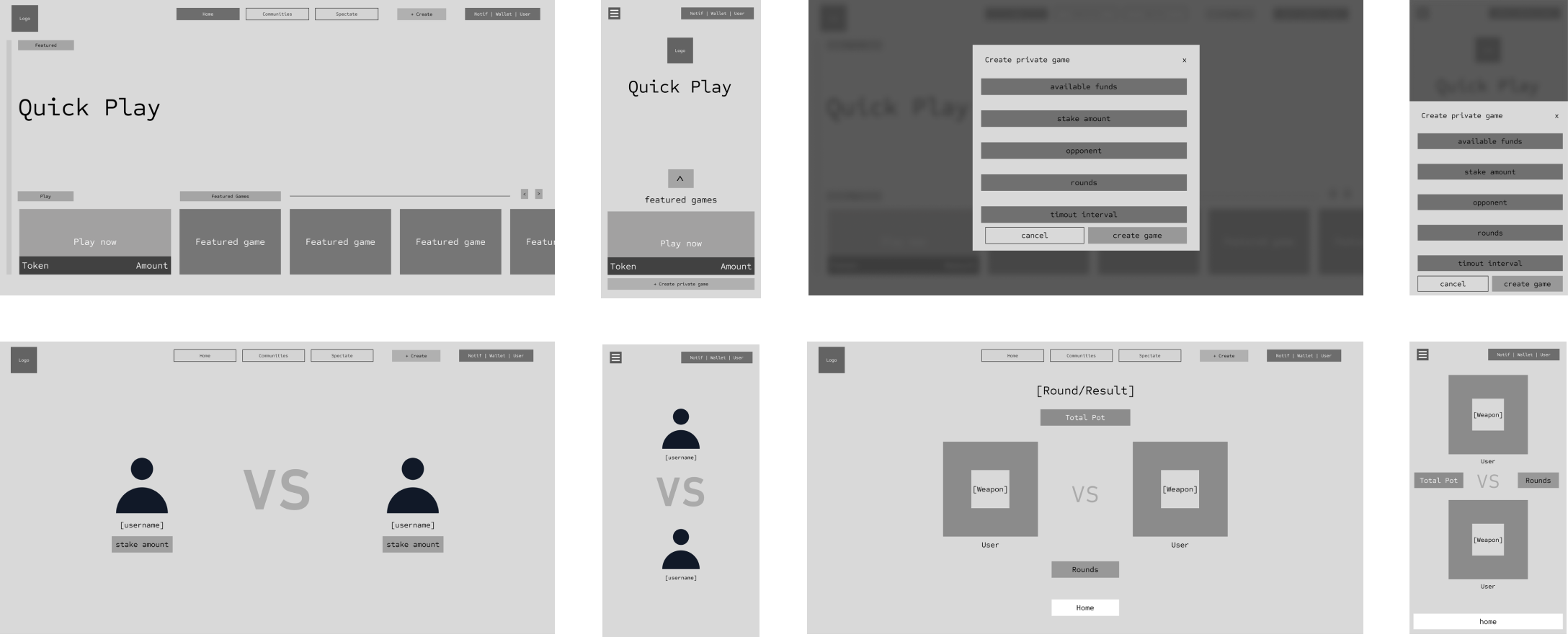
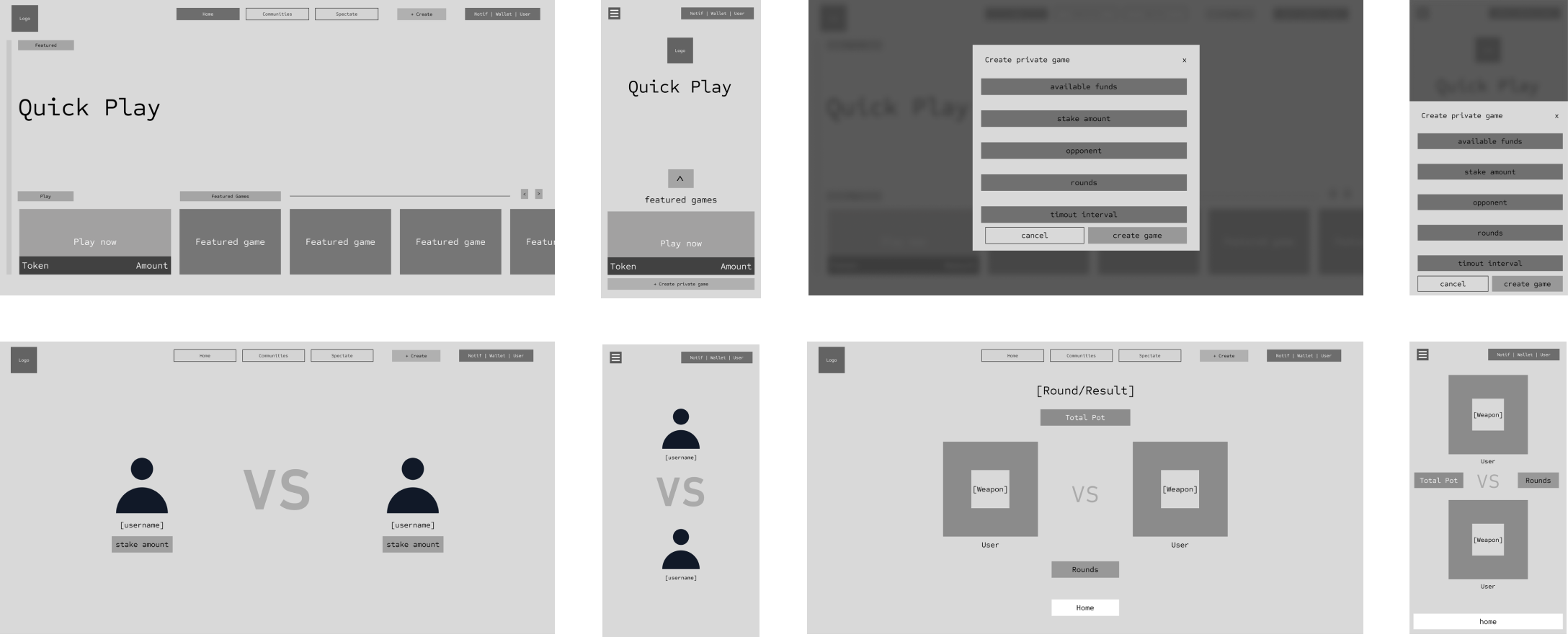
Wireframes
With a strong understanding of user needs, we moved into wireframing to define the layout, functionality, and flow of the job management platform. These wireframes served as the foundation for both desktop and mobile experiences, focusing on clarity, task efficiency, and real-world usability.
The process was highly iterative. We shared drafts with technicians, operators, and developers to gather feedback early and often. This helped us validate assumptions, streamline key actions like marking a job as complete, and ensure information was accessible even in fast-paced environments.
An interactive prototype based on the wireframes allowed us to test ideas, uncover usability issues, and align stakeholders before entering the visual design phase. This stage ensured we had a structure that was not only functional, but intuitive and ready for refinement.

Wireframes for GLSS
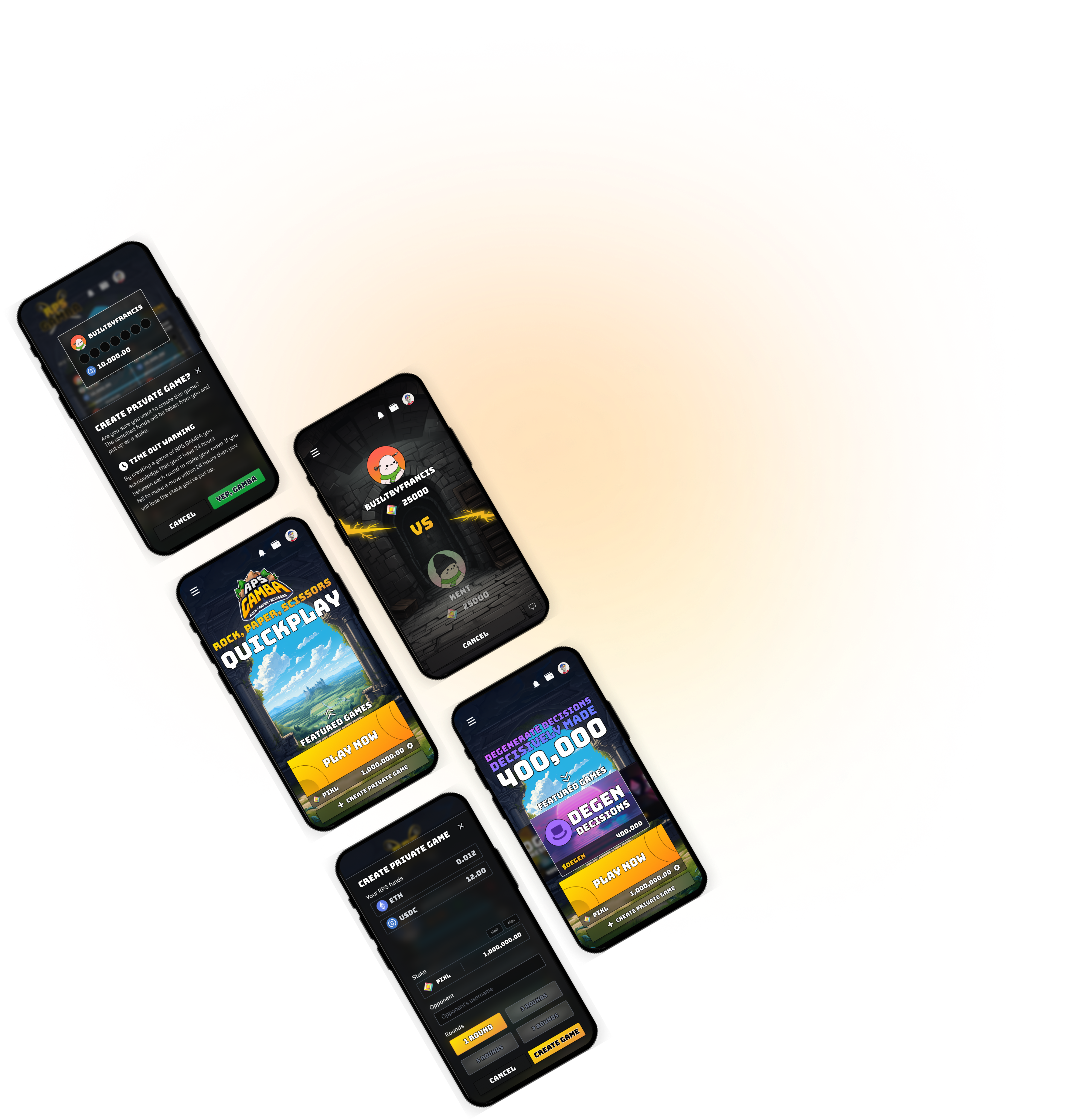
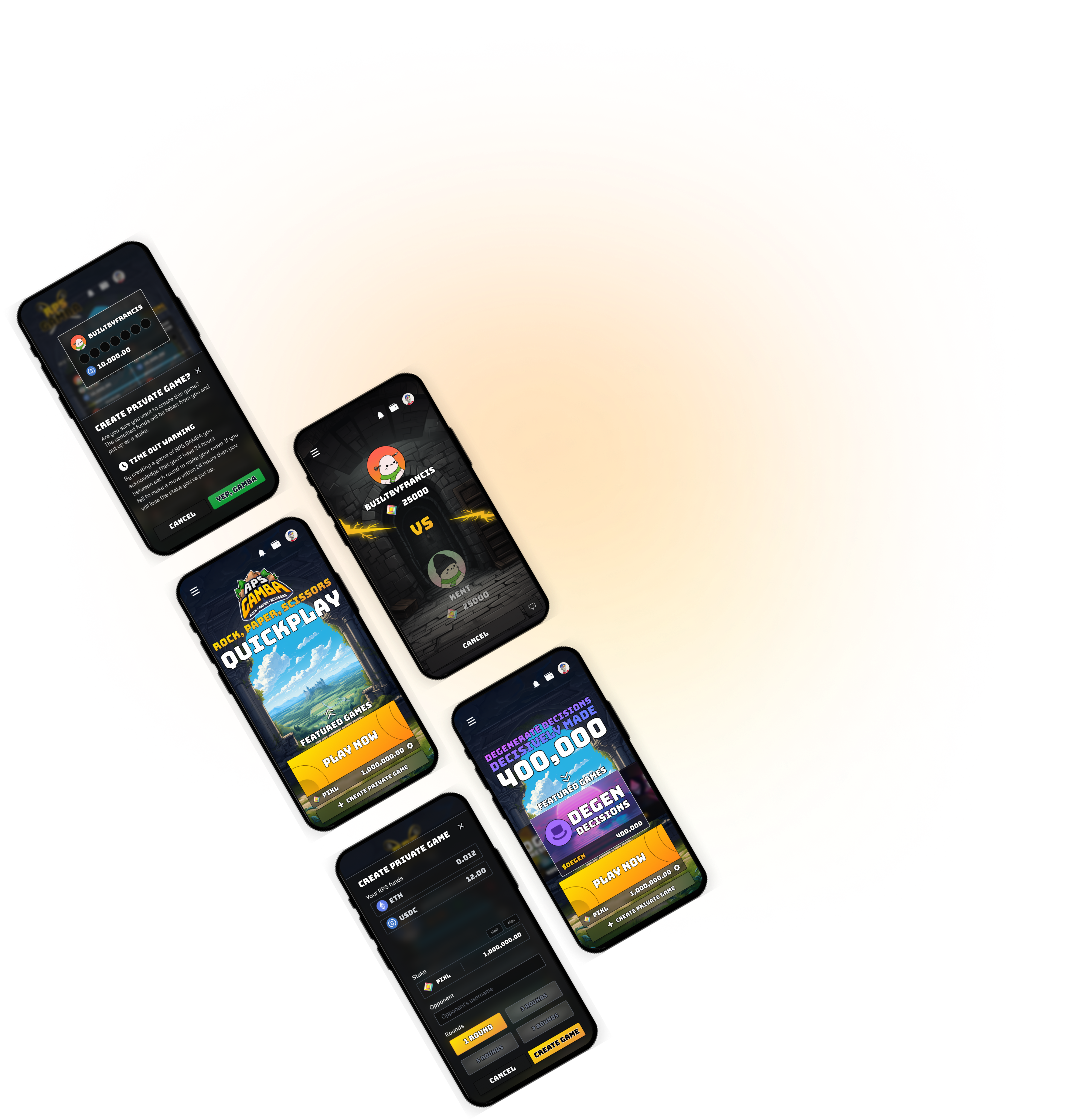
UI Design
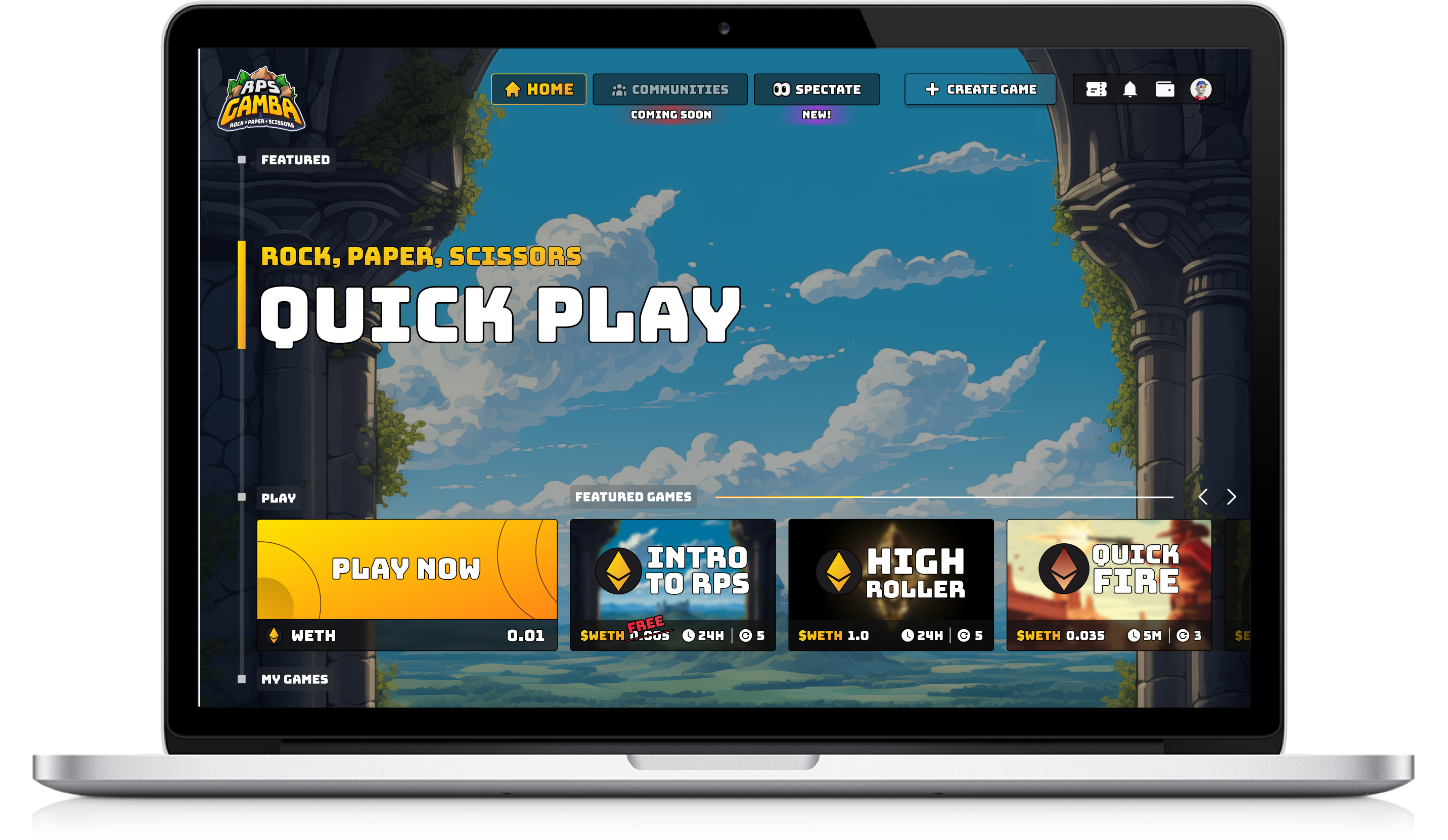
The visual design of RPS Gamba is clean and dynamic, shaped to feel approachable while still building trust in a wagering environment. The interface was designed to be light, quick to understand, and visually engaging without looking like a finance tool.
Color and motion were used to draw attention at the right moments — from a subtle countdown before moves are revealed to bold feedback when a match is won or lost. The goal was to heighten anticipation and make even a simple mechanic feel exciting.
On both mobile and desktop, the design remains consistent and easy to navigate. Players always know what stage they’re in, what’s happening with their wager, and what comes next. The result is an experience that feels smooth, fair, and immersive.



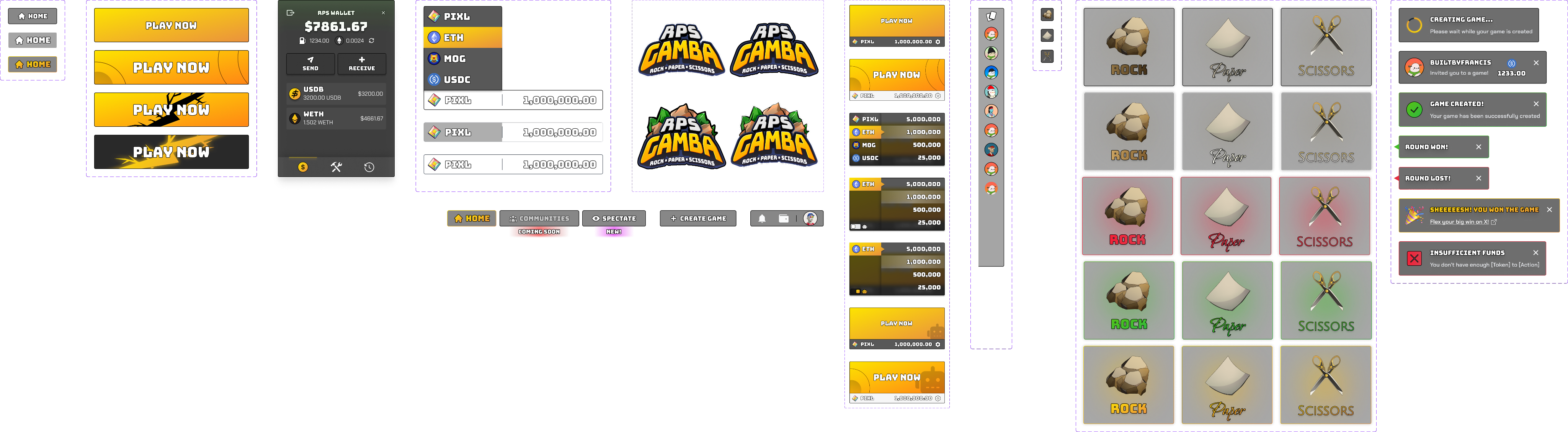
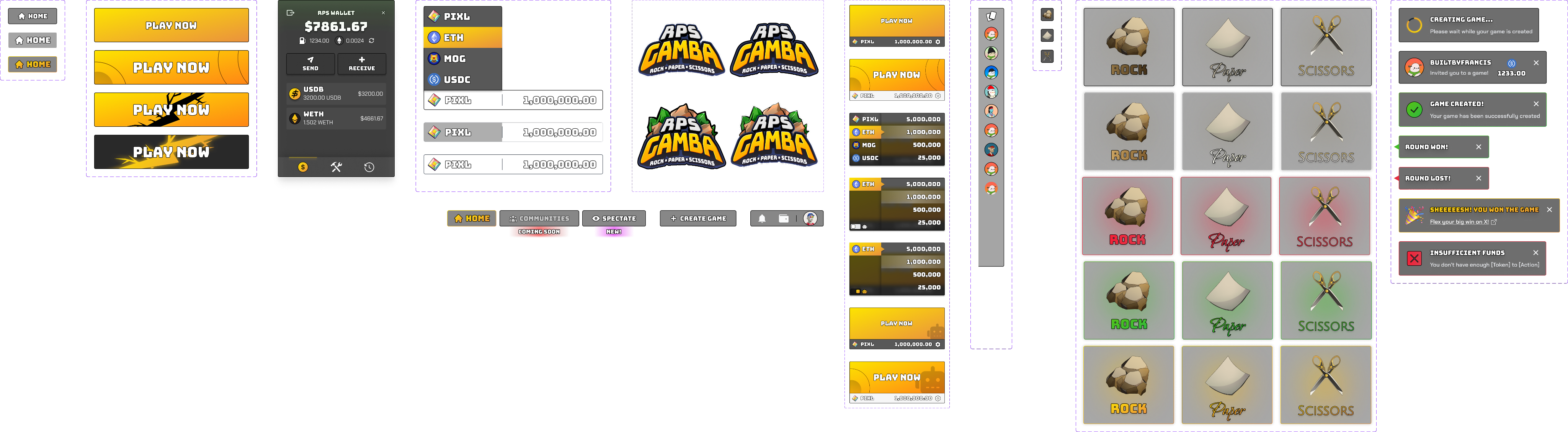
Design System & Consistency
To create a cohesive experience, we built a design system that tied together every part of the product — from wallet onboarding to wagering flows and match results. This helped ensure the game felt consistent whether players were on mobile or desktop.
The system was made up of reusable components like buttons, wager cards, timers, and status states. A shared visual language of color, motion, and iconography reinforced trust while keeping interactions light and easy to follow.
By standardizing these elements, we reduced friction in development and gave players a recognizable, reliable interface. The design system became a foundation for scalability, making it easier to expand features without losing clarity or polish.



Wallet
Deposit & withdraw funds
Play
Queue into matchmaking or create a private game.
Game Mode
Subtitle indicating which game mode is selected.
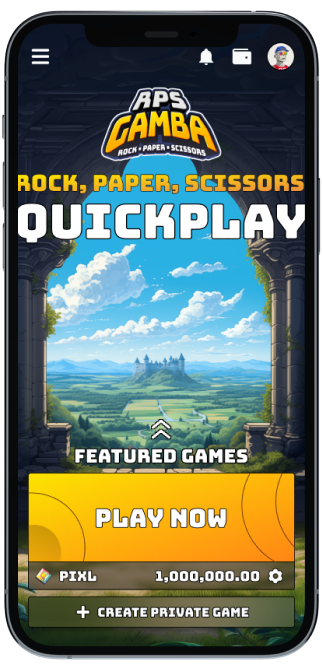
RPS Gamba Home Screen

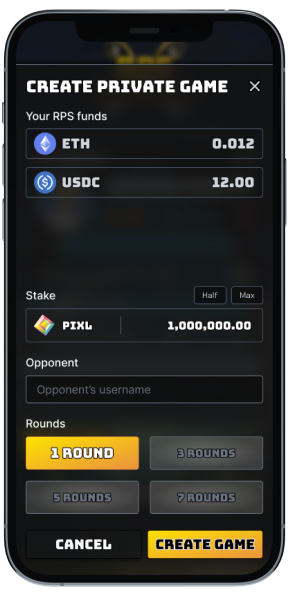
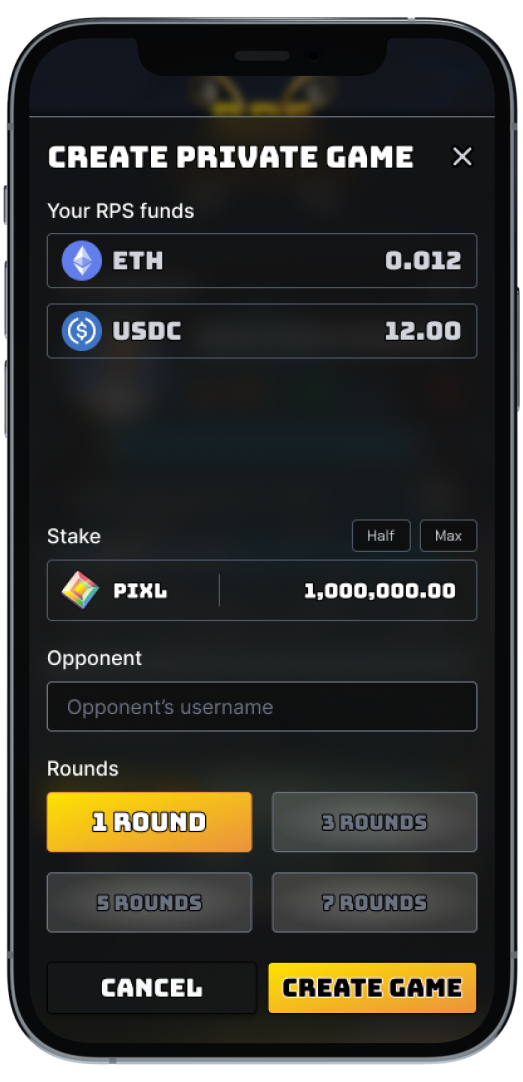
Wallet Funds
Type and amount of funds available
Amount to Bet
Stake type and amount
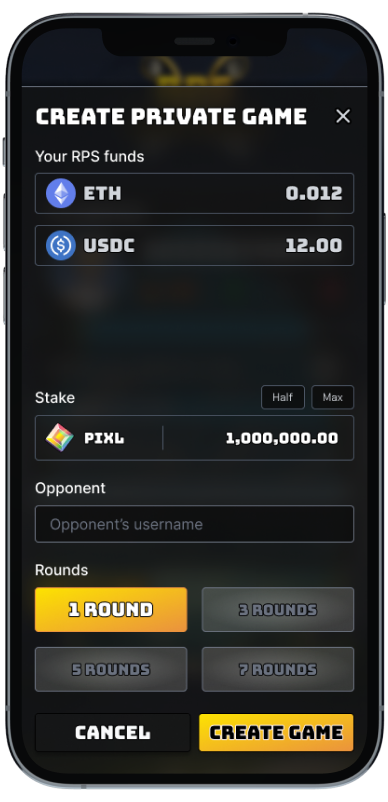
Private game creation

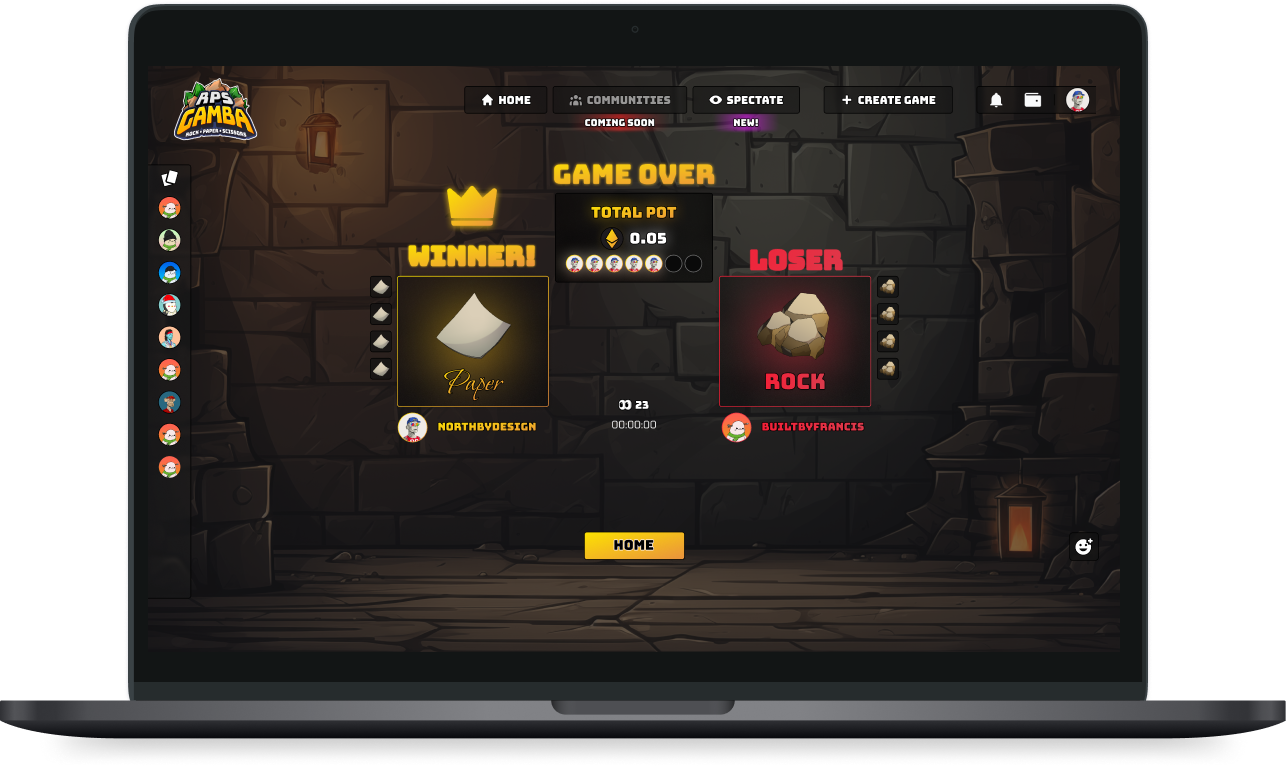
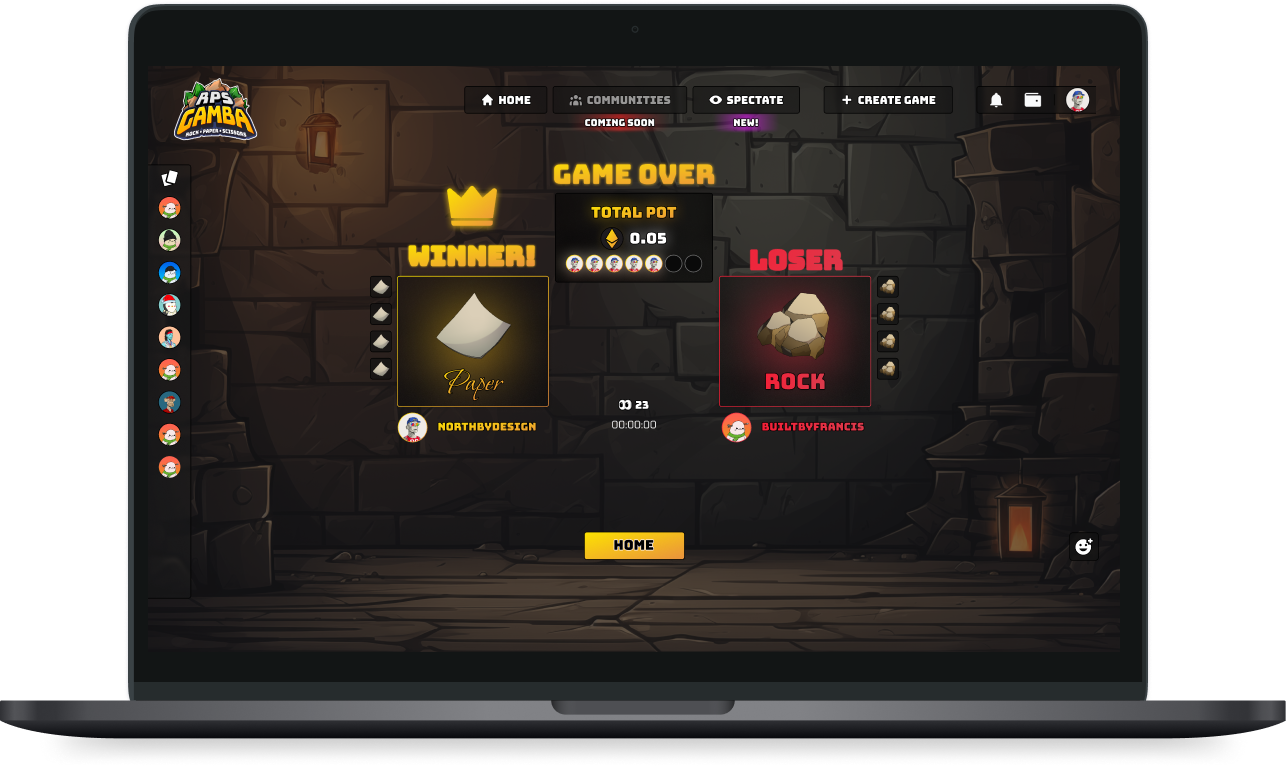
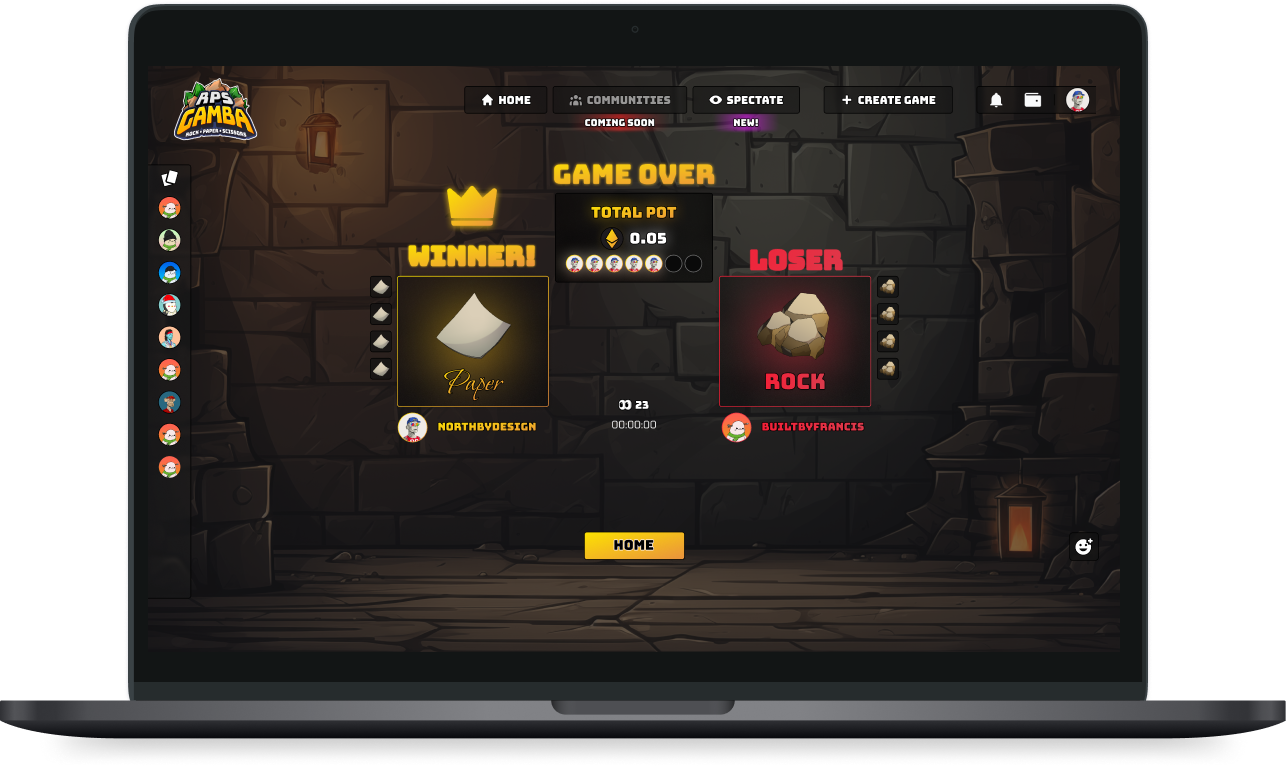
Game Result
Profile & Result
User and what they chose as their move, and the result of the round or game.
Existing Games
Navigate between other active matches.
Emojis
Send real-time reactions to the match
Choice History
See what was chosen by the player in previous rounds
Navigation
Navigate between home, spectate and create game.
Usability Testing
To validate the design and make sure it worked smoothly for real players, I ran usability testing sessions using an interactive prototype that simulated the full end-to-end flow — from wallet connection to wagering and match results.
Players were asked to complete tasks like connecting a wallet, joining a match, placing a wager, and revealing their move. Feedback highlighted how much smoother the experience felt with account abstraction, which removed the need to sign every action. Users praised the clarity of countdowns and wager states, though some noted that the result screen could give stronger feedback.
Based on these insights, I refined the flow to reduce friction and make results more visually satisfying. This iterative process ensured RPS Gamba felt fast, trustworthy, and fun, resulting in an experience that appealed both to crypto-savvy players and casual newcomers.
Conclusion
Working on RPS Gamba was an exciting challenge. Taking a simple mechanic like Rock–Paper–Scissors and translating it into a blockchain wagering experience meant finding the right balance between speed, trust, and fun. Features like account abstraction helped remove friction, while clear wager states and animated results gave players confidence and made the game feel lively.
What stood out most was the value of player testing and close collaboration with engineers. Seeing how users interacted with wallet prompts, countdowns, and result screens revealed insights that directly shaped the design. This project reinforced my belief that Web3 products succeed when they put players first, not just technology.
I’m proud of the outcome and excited about how the lessons from RPS Gamba — especially around transparency and smooth onboarding — can inform future blockchain game design.
Back to works
Back to works
#CaseStudy #Web #App #B2C
RPS Gamba: Blockchain PvP Wagering Game
A fast-paced Rock–Paper–Scissors game built on Web3, blending simple mechanics with token-based wagering, wallet integration, and transparent on-chain outcomes.

Tools Used:
🛠 Figma
🛠 Smart Contract Integration
🛠 Web3 Wallets
🛠 Prototyping

Problem
Most blockchain games suffer from steep onboarding, clunky wallet interactions, and a lack of engaging UX. Even simple wagering concepts often feel untrustworthy or inaccessible to casual players, leading to poor adoption and retention.

Goal
Design a seamless, trustworthy PvP wagering experience where players can quickly connect their wallets, place token wagers, and enjoy Rock–Paper–Scissors with engaging feedback loops and transparent on-chain results.
My Role
Sole Product Designer — collaborated directly with two engineers to define and deliver the entire product experience. Owned end-to-end design: UX flows, wireframes, prototypes, UI, animations, and design system. Focused on bridging blockchain complexity with intuitive game design.

Discover
Studied Web3 wagering patterns and pinpointed pain points in wallet flows and on-chain interactions.

Define
Shaped the product vision: fast, transparent, and fun. Designed flows for wallet login, staking, results, and game history.

Develop
Built responsive prototypes in Figma. Explored motion/animation to make a simple mechanic (RPS) feel dramatic and rewarding.

Deliver
Shipped a polished UI system optimized for both desktop and mobile. Handoff included assets, interaction specs, and blockchain state transitions.

Discovery

Research Approach
Worked closely with engineers to map blockchain flows and wagering logic. Researched competing Web3 games to spot pain points such as constant transaction approvals and confusing wallet prompts.

Insights Gained
Stakeholder collaboration: Initial brainstorming and feature prioritization with the product owner
User interviews: 3 qualitative interviews—two operators, one locksmith—to understand pain points


User Personas


Full Name
:
Alex Chen
Age
:
27 years old
Location
:
Singapore
Job Title
:
Financial Analyst
Tech Proficiency:
:
High (comfortable with wallets, tokens, DeFi apps)
Device
:
iPhone Pro (small screen gaming)
Quotes
“Managing crypto always feels like too many steps.”
“I get frustrated when every action needs another transaction approval.”
“I value transparency and fairness because I have serious trust issues online.”
Goals
- Use blockchain apps that feel smooth and seamless.
- Be confident that outcomes and balances are transparent.
- Enjoy quick, rewarding breaks during a busy day.
Frustrations/Pain Points
- Constant wallet prompts make apps feel slow and clunky.
- Many Web3 products feel unsafe or overly complex.
- Hard to find games that are both fun and trustworthy.
Needs
- Account abstraction to reduce repetitive transaction signing.
- Clear feedback for actions, wagers, and results.
- Fast, mobile-first UI that feels like a modern game, not a finance tool.


Full Name
:
Maria González
Age
:
32 years old
Location
:
Madrid, Spain
Job Title
:
Marketing Coordinator
Tech Proficiency:
:
Moderate (occasional crypto user)
Device
:
Desktop PC (mac 14’)
Quotes
“Crypto apps often feel overwhelming — too many steps, too much jargon.”
“I want to relax, not spend my time figuring out transactions.”
“If I’m playing, I need to feel it’s fair and not rigged.”
Goals
- Access apps and games without complex setup.
- Understand what’s happening at a glance.
- Play casually in free time without deep technical knowledge.
Frustrations/Pain Points
- Onboarding into crypto products is intimidating.
- Jargon-heavy interfaces create confusion.
- Distrust of outcomes when apps lack transparency.
Needs
- Simple sign-in and wallet connection flow.
- Visual trust signals (clear states, confirmations).
- Lightweight mobile UI with minimal friction.
User Needs
- A frictionless way to join and play without constant wallet prompts
- Clear and transparent wager and result flow
- Mobile-first gameplay that feels fast, engaging, and trustworthy
Must have
- Account abstraction so players don’t sign transactions for every move
- Simple wallet connection with clear onboarding
- Transparent wager states and on-chain result confirmation
- Smooth, responsive UI optimized for mobile play
Should have
- In-game match history with on-chain proof
- Real-time countdowns and animations for moves/reveals
- Quick wager presets for faster play
- Basic profile with token balance display
Could have
- Player leaderboard with win/loss stats
- Push notifications for match invites and results
- Social features (friend invites, rematches)
- Light desktop adaptation for casual browser players
Won’t have
- Complex DeFi-style staking dashboards
- Multi-token portfolio management
- Heavy customization options (themes, skins)
- Long onboarding with KYC/complex verification

Feature Prioritization

Collaborated with engineers to define the MVP around speed, trust, and accessibility — balancing technical feasibility (account abstraction, wallet flows) with business value (fast wagering and user retention).
Flowchart
To ensure that the structure of RPS Gamba was clear and intuitive for players, we created a detailed flowchart outlining the full user journey — from wallet connection to placing wagers and revealing results. This artifact helped us visualize how blockchain interactions would align with smooth, game-like UX.
We analyzed typical Web3 onboarding flows to pinpoint friction points such as repeated transaction prompts, unclear balance updates, and confusing result confirmations. Mapping these issues highlighted the need for account abstraction, streamlined wagering, and clear feedback loops.
By laying out the entire journey — from entering the lobby, selecting wager amounts, committing moves, to final reveal — we identified opportunities to simplify steps, reduce user drop-off, and make the experience feel more like a casual game than a crypto tool.
The flowchart also exposed design inconsistencies early on, allowing us to refine wallet states, wager confirmations, and match results before building high-fidelity prototypes. This ensured the final product delivered both speed and trust — critical in a PvP wagering context.
Ultimately, the flowchart served as a foundation for aligning design and development around a seamless player journey, balancing blockchain transparency with fun, low-friction gameplay.


Wireframes
With a strong understanding of user needs, we moved into wireframing to define the layout, functionality, and flow of the job management platform. These wireframes served as the foundation for both desktop and mobile experiences, focusing on clarity, task efficiency, and real-world usability.
The process was highly iterative. We shared drafts with technicians, operators, and developers to gather feedback early and often. This helped us validate assumptions, streamline key actions like marking a job as complete, and ensure information was accessible even in fast-paced environments.
An interactive prototype based on the wireframes allowed us to test ideas, uncover usability issues, and align stakeholders before entering the visual design phase. This stage ensured we had a structure that was not only functional, but intuitive and ready for refinement.

Wireframes for GLSS
UI Design
The visual design of RPS Gamba is clean and dynamic, shaped to feel approachable while still building trust in a wagering environment. The interface was designed to be light, quick to understand, and visually engaging without looking like a finance tool.
Color and motion were used to draw attention at the right moments — from a subtle countdown before moves are revealed to bold feedback when a match is won or lost. The goal was to heighten anticipation and make even a simple mechanic feel exciting.
On both mobile and desktop, the design remains consistent and easy to navigate. Players always know what stage they’re in, what’s happening with their wager, and what comes next. The result is an experience that feels smooth, fair, and immersive.



Design System & Consistency
To create a cohesive experience, we built a design system that tied together every part of the product — from wallet onboarding to wagering flows and match results. This helped ensure the game felt consistent whether players were on mobile or desktop.
The system was made up of reusable components like buttons, wager cards, timers, and status states. A shared visual language of color, motion, and iconography reinforced trust while keeping interactions light and easy to follow.
By standardizing these elements, we reduced friction in development and gave players a recognizable, reliable interface. The design system became a foundation for scalability, making it easier to expand features without losing clarity or polish.


Wallet
Deposit & withdraw funds
Play
Queue into matchmaking or create a private game.
Game Mode
Subtitle indicating which game mode is selected.
RPS Gamba Home Screen

Wallet Funds
Type and amount of funds available
Amount to Bet
Stake type and amount
Private game creation

Game Result
Profile & Result
User and what they chose as their move, and the result of the round or game.
Existing Games
Navigate between other active matches.
Emojis
Send real-time reactions to the match
Choice History
See what was chosen by the player in previous rounds
Navigation
Navigate between home, spectate and create game.
Usability Testing
To validate the design and make sure it worked smoothly for real players, I ran usability testing sessions using an interactive prototype that simulated the full end-to-end flow — from wallet connection to wagering and match results.
Players were asked to complete tasks like connecting a wallet, joining a match, placing a wager, and revealing their move. Feedback highlighted how much smoother the experience felt with account abstraction, which removed the need to sign every action. Users praised the clarity of countdowns and wager states, though some noted that the result screen could give stronger feedback.
Based on these insights, I refined the flow to reduce friction and make results more visually satisfying. This iterative process ensured RPS Gamba felt fast, trustworthy, and fun, resulting in an experience that appealed both to crypto-savvy players and casual newcomers.
Conclusion
Working on RPS Gamba was an exciting challenge. Taking a simple mechanic like Rock–Paper–Scissors and translating it into a blockchain wagering experience meant finding the right balance between speed, trust, and fun. Features like account abstraction helped remove friction, while clear wager states and animated results gave players confidence and made the game feel lively.
What stood out most was the value of player testing and close collaboration with engineers. Seeing how users interacted with wallet prompts, countdowns, and result screens revealed insights that directly shaped the design. This project reinforced my belief that Web3 products succeed when they put players first, not just technology.
I’m proud of the outcome and excited about how the lessons from RPS Gamba — especially around transparency and smooth onboarding — can inform future blockchain game design.
Back to works
Back to works
#CaseStudy #Web #App #B2C
RPS Gamba: Blockchain PvP Wagering Game
A fast-paced Rock–Paper–Scissors game built on Web3, blending simple mechanics with token-based wagering, wallet integration, and transparent on-chain outcomes.

Tools Used:
🛠 Figma
🛠 Smart Contract Integration
🛠 Web3 Wallets
🛠 Prototyping

Problem
Most blockchain games suffer from steep onboarding, clunky wallet interactions, and a lack of engaging UX. Even simple wagering concepts often feel untrustworthy or inaccessible to casual players, leading to poor adoption and retention.

Goal
Design a seamless, trustworthy PvP wagering experience where players can quickly connect their wallets, place token wagers, and enjoy Rock–Paper–Scissors with engaging feedback loops and transparent on-chain results.
My Role
Sole Product Designer — collaborated directly with two engineers to define and deliver the entire product experience. Owned end-to-end design: UX flows, wireframes, prototypes, UI, animations, and design system. Focused on bridging blockchain complexity with intuitive game design.

Discover
Studied Web3 wagering patterns and pinpointed pain points in wallet flows and on-chain interactions.

Define
Shaped the product vision: fast, transparent, and fun. Designed flows for wallet login, staking, results, and game history.

Develop
Built responsive prototypes in Figma. Explored motion/animation to make a simple mechanic (RPS) feel dramatic and rewarding.

Deliver
Shipped a polished UI system optimized for both desktop and mobile. Handoff included assets, interaction specs, and blockchain state transitions.

Discovery



Research Approach
Worked closely with engineers to map blockchain flows and wagering logic. Researched competing Web3 games to spot pain points such as constant transaction approvals and confusing wallet prompts.

Insights Gained
To make the game accessible, users needed fewer blockchain hurdles. Introducing account abstraction allowed smooth play without sending a transaction for every move. Combined with clear wager states and transparent on-chain results, this built both trust and speed into the experience.
User Personas


Full Name
:
Alex Chen
Age
:
27 years old
Location
:
Singapore
Job Title
:
Financial Analyst
Tech Proficiency:
:
High (comfortable with wallets, tokens, DeFi apps)
Device
:
iPhone Pro (small screen gaming)
Quotes
“Managing crypto always feels like too many steps.”
“I get frustrated when every action needs another transaction approval.”
“I value transparency and fairness because I have serious trust issues online.”
Goals
- Use blockchain apps that feel smooth and seamless.
- Be confident that outcomes and balances are transparent.
- Enjoy quick, rewarding breaks during a busy day.
Frustrations/Pain Points
- Constant wallet prompts make apps feel slow and clunky.
- Many Web3 products feel unsafe or overly complex.
- Hard to find games that are both fun and trustworthy.
Needs
- Account abstraction to reduce repetitive transaction signing.
- Clear feedback for actions, wagers, and results.
- Fast, mobile-first UI that feels like a modern game, not a finance tool.


Full Name
:
Maria González
Age
:
32 years old
Location
:
Madrid, Spain
Job Title
:
Marketing Coordinator
Tech Proficiency:
:
Moderate (occasional crypto user)
Device
:
Desktop PC (mac 14’)
Quotes
“Crypto apps often feel overwhelming — too many steps, too much jargon.”
“I want to relax, not spend my time figuring out transactions.”
“If I’m playing, I need to feel it’s fair and not rigged.”
Goals
- Access apps and games without complex setup.
- Understand what’s happening at a glance.
- Play casually in free time without deep technical knowledge.
Frustrations/Pain Points
- Onboarding into crypto products is intimidating.
- Jargon-heavy interfaces create confusion.
- Distrust of outcomes when apps lack transparency.
Needs
- Simple sign-in and wallet connection flow.
- Visual trust signals (clear states, confirmations).
- Lightweight mobile UI with minimal friction.
User Needs
- A frictionless way to join and play without constant wallet prompts
- Clear and transparent wager and result flow
- Mobile-first gameplay that feels fast, engaging, and trustworthy
Must have
- Account abstraction so players don’t sign transactions for every move
- Simple wallet connection with clear onboarding
- Transparent wager states and on-chain result confirmation
- Smooth, responsive UI optimized for mobile play
Should have
- In-game match history with on-chain proof
- Real-time countdowns and animations for moves/reveals
- Quick wager presets for faster play
- Basic profile with token balance display
Could have
- Player leaderboard with win/loss stats
- Push notifications for match invites and results
- Social features (friend invites, rematches)
- Light desktop adaptation for casual browser players
Won’t have
- Complex DeFi-style staking dashboards
- Multi-token portfolio management
- Heavy customization options (themes, skins)
- Long onboarding with KYC/complex verification

Feature Prioritization

Collaborated with engineers to define the MVP around speed, trust, and accessibility — balancing technical feasibility (account abstraction, wallet flows) with business value (fast wagering and user retention).
Flowchart
To ensure that the structure of RPS Gamba was clear and intuitive for players, we created a detailed flowchart outlining the full user journey — from wallet connection to placing wagers and revealing results. This artifact helped us visualize how blockchain interactions would align with smooth, game-like UX.
We analyzed typical Web3 onboarding flows to pinpoint friction points such as repeated transaction prompts, unclear balance updates, and confusing result confirmations. Mapping these issues highlighted the need for account abstraction, streamlined wagering, and clear feedback loops.
By laying out the entire journey — from entering the lobby, selecting wager amounts, committing moves, to final reveal — we identified opportunities to simplify steps, reduce user drop-off, and make the experience feel more like a casual game than a crypto tool.
The flowchart also exposed design inconsistencies early on, allowing us to refine wallet states, wager confirmations, and match results before building high-fidelity prototypes. This ensured the final product delivered both speed and trust — critical in a PvP wagering context.
Ultimately, the flowchart served as a foundation for aligning design and development around a seamless player journey, balancing blockchain transparency with fun, low-friction gameplay.


Wireframes
With a strong understanding of user needs, we moved into wireframing to define the layout, functionality, and flow of the job management platform. These wireframes served as the foundation for both desktop and mobile experiences, focusing on clarity, task efficiency, and real-world usability.
The process was highly iterative. We shared drafts with technicians, operators, and developers to gather feedback early and often. This helped us validate assumptions, streamline key actions like marking a job as complete, and ensure information was accessible even in fast-paced environments.
An interactive prototype based on the wireframes allowed us to test ideas, uncover usability issues, and align stakeholders before entering the visual design phase. This stage ensured we had a structure that was not only functional, but intuitive and ready for refinement.

Wireframes for GLSS
UI Design


The visual design of RPS Gamba is clean and dynamic, shaped to feel approachable while still building trust in a wagering environment. The interface was designed to be light, quick to understand, and visually engaging without looking like a finance tool.
Color and motion were used to draw attention at the right moments — from a subtle countdown before moves are revealed to bold feedback when a match is won or lost. The goal was to heighten anticipation and make even a simple mechanic feel exciting.
On both mobile and desktop, the design remains consistent and easy to navigate. Players always know what stage they’re in, what’s happening with their wager, and what comes next. The result is an experience that feels smooth, fair, and immersive.

Design System & Consistency
To create a cohesive experience, we built a design system that tied together every part of the product — from wallet onboarding to wagering flows and match results. This helped ensure the game felt consistent whether players were on mobile or desktop.
The system was made up of reusable components like buttons, wager cards, timers, and status states. A shared visual language of color, motion, and iconography reinforced trust while keeping interactions light and easy to follow.
By standardizing these elements, we reduced friction in development and gave players a recognizable, reliable interface. The design system became a foundation for scalability, making it easier to expand features without losing clarity or polish.


Wallet
Deposit & withdraw funds
Play
Queue into matchmaking or create a private game.
Game Mode
Subtitle indicating which game mode is selected.
RPS Gamba Home Screen

Wallet Funds
Type and amount of funds available
Amount to Bet
Stake type and amount
Private game creation

Game Result
Profile & Result
User and what they chose as their move, and the result of the round or game.
Existing Games
Navigate between other active matches.
Emojis
Send real-time reactions to the match
Choice History
See what was chosen by the player in previous rounds
Navigation
Navigate between home, spectate and create game.
Usability Testing
To validate the design and make sure it worked smoothly for real players, I ran usability testing sessions using an interactive prototype that simulated the full end-to-end flow — from wallet connection to wagering and match results.
Players were asked to complete tasks like connecting a wallet, joining a match, placing a wager, and revealing their move. Feedback highlighted how much smoother the experience felt with account abstraction, which removed the need to sign every action. Users praised the clarity of countdowns and wager states, though some noted that the result screen could give stronger feedback.
Based on these insights, I refined the flow to reduce friction and make results more visually satisfying. This iterative process ensured RPS Gamba felt fast, trustworthy, and fun, resulting in an experience that appealed both to crypto-savvy players and casual newcomers.
Conclusion
Working on RPS Gamba was an exciting challenge. Taking a simple mechanic like Rock–Paper–Scissors and translating it into a blockchain wagering experience meant finding the right balance between speed, trust, and fun. Features like account abstraction helped remove friction, while clear wager states and animated results gave players confidence and made the game feel lively.
What stood out most was the value of player testing and close collaboration with engineers. Seeing how users interacted with wallet prompts, countdowns, and result screens revealed insights that directly shaped the design. This project reinforced my belief that Web3 products succeed when they put players first, not just technology.
I’m proud of the outcome and excited about how the lessons from RPS Gamba — especially around transparency and smooth onboarding — can inform future blockchain game design.
Back to works